Install DTaaS on localhost with Gitlab Integration
This installation is ideal for single users intending to use DTaaS on their own computers.
The installation instructions provided in this README are ideal for running the DTaaS on localhost served over HTTPS connection. The intention is to integrate Gitlab into DTaaS so that both are running on localhost.
If you do not need gitlab running on localhost, please use the simpler localhost setup.
Design
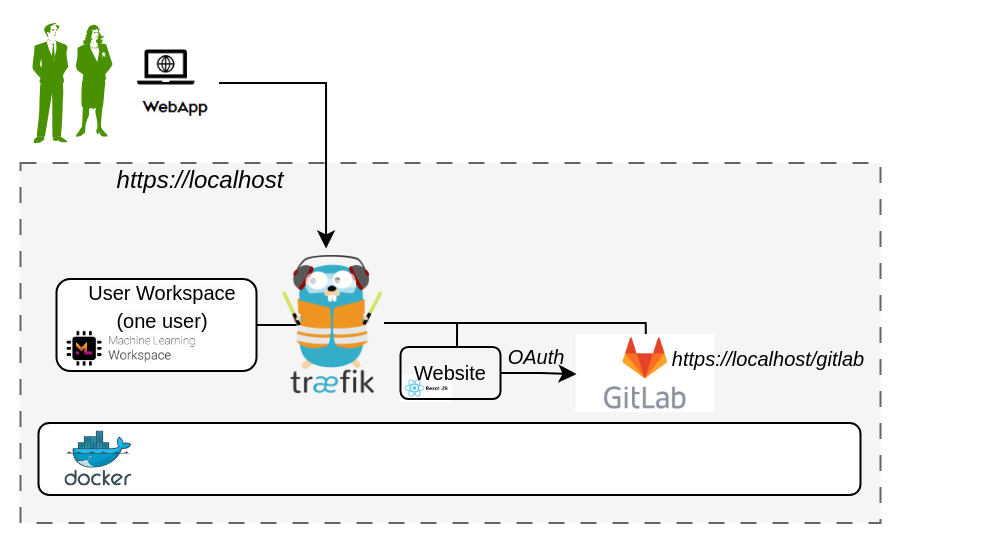
An illustration of the docker containers used and the authorization setup is shown here.

Requirements
The installation requirements to run this docker version of the DTaaS are:
- docker desktop / docker CLI with compose plugin
- mkcert
Download Release Package
The software is available for as zip package. Please download and unzip the same. A new DTaaS-v0.6.0 folder gets created. The rest of the installation instructions assume that you are using Windows/Linux/MacOS terminal in DTaaS-v0.6.0 folder.

- The filepaths shown here follow POSIX convention. The installation procedures also work with Windows paths.
- The description below refers to filenames. All the file paths mentioned below are relatively to the top-level DTaaS directory.
Configure and Run
Create User Workspace
The existing filesystem for installation is setup for user1.
A new filesystem directory needs to be created for the selected user.
Please execute the following commands from the top-level directory of the DTaaS project.
where username is the selected username to be created (in next steps) on Gitlab running at https://localhost/gitlab.
Obtain TLS / HTTPS Certificate
Use mkcert to generate
TLS certificates using
this guide.
The certificates need to be generated for localhost.
The names of the certificates must be fullchain.pem and privkey.pem.
The fullchain.pem corresponds to public certificate and
the privkey.pem corresponds to private key.
Add TLS Certificates to Traefik
Copy the two certificate files into:
deploy/docker/certs/localhost/fullchain.pemdeploy/docker/certs/localhost/privkey.pem
Traefik will run with self-issued certificates if the above two certificates are either not found or found invalid.
Configure Docker Compose
The docker compose configuration is in deploy/docker/.env.local;
it is a sample file.
It contains environment variables
that are used by the docker compose files.
It can be updated to suit your local installation scenario.
It contains the following environment variables.
Edit all the fields according to your specific case.
| URL Path | Example Value | Explanation |
|---|---|---|
| DTAAS_DIR | '/home/Desktop/DTaaS' | Full path to the DTaaS directory. This is an absolute path with no trailing slash. |
| username1 | 'user1' | Your gitlab username |

- The path examples given here are for Linux OS. These paths can be Windows OS compatible paths as well.
- The client configuration file is located at
deploy/config/client/env.local.js. Edit the URLs in this file by replacinghttpwithhttps. Beyond this, it is not necessary to modify this file.
Start DTaaS to Integrate Gitlab
Start the appliation with
Start Gitlab
Use the instructions provided in gitlab integration to bring up Gitlab on localhost and the Gitlab service will be available at https://localhost/gitlab
Register OAuth2 Application
The frontend website requires OAuth2 application registration on the integrated Gitlab. The details of Oauth2 app for the frontend website are in client docs.
The default OAuth client application provided in env.local.js works.
However, if you intend to run an
integrated gitlab instance, then
this application needs to be created on gitlab running at https://localhost/gitlab.
Remember to use https://localhost/Library as the Callback URL (REACT_APP_REDIRECT_URI).
Please see gitlab oauth provider documentation for further help with creating this OAuth application.
Update Client Website Configuration
Replace the contents of deploy/config/client/env.local.js with
the following.
And then update OAuth2 client application ID (REACT_APP_CLIENT_ID) with that
of the newly registered OAuth2 application.
Restart DTaaS Client Website
To update the client website configuration, run
Use
The application will be accessible at: https://localhost from web browser. Sign in using your https://localhost/gitlab account.
All the functionality of DTaaS should be available to you through the single page client now.
Limitations
The library microservice is not included in the localhost installation scenario.
Docker Help
The commands to start and stop the appliation are:
To restart only a specific container, for example client
References
Image sources: Traefik logo, ml-workspace, reactjs, gitlab